« Test-divers » : différence entre les versions
| Ligne 531 : | Ligne 531 : | ||
<hr> | <hr> | ||
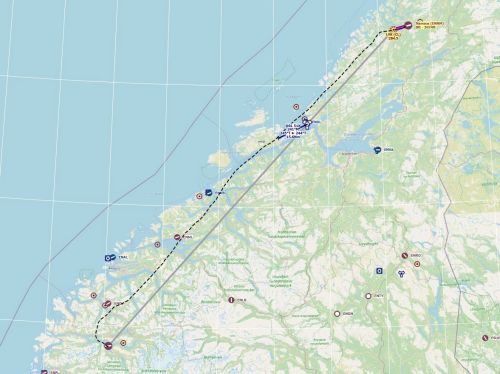
== Kartographer == | == Kartographer == | ||
<mapframe | <mapframe text="Downtown [[w:San Francisco|San Francisco]]" width=250 height=250 zoom=13 longitude=-122.3988 latitude=37.8013 /> | ||
<br> | <br> | ||
<br> | <br> | ||
Version du 27 mars 2023 à 10:47
 |
|
| Nos liens | |
| Simvol | depuis 1998 |
|---|---|
| Site | Cliquez ici |
| Forum | Cliquez ici |
| chaine Youtube | Cliquez ici |
| page Facebook | Cliquez ici |
| groupe Facebook | Cliquez ici |
| salon Discord | Cliquez ici |
| Wiki | vous y êtes |
| Créateur | du Wiki : Pacha35 |
Page de référence des tests qui complète la page Tuto wiki 1/2
Infobox (table)[1]
| Nom de la page | explications |
|---|---|
| Tableau (Infobox) | Exemple de lignes à copier au début de chaque page pour avoir une infobox. |
NB : l'infobox indiquée ici est comme celle du début de cette page. Elle est faite en table html, ce qui n'est pas le modèle standard des infobox MediaWiki.
Police et couleurs des titres
Programmation d'une ligne de titre "normale" :
== Ceci est un exemple ==
ce qui donne le titre ci-dessous :
Ceci est un exemple
Programmation d'un titre avec couleur bleue (navy) et police Arial :
== <div style="color:navy;"><FONT face="arial">Ceci est un autre exemple </font></div> ==
Ce qui donne le titre ci-dessous :
Ceci est un autre exemple
Catégorie Modèles
Pour ne pas avoir toutes les pages dans la catégorie "Modèles", il faut ajouter en bas de chaque page décrivant un modèle :
<noinclude>[[Catégorie:Modèles]]</noinclude>
Modèle "Encadré"
{{Encadré
|color=lightblue
|titre= Attention
|image=[[Fichier:information_02.jpg|30px|gauche]]
|texte=
Message d'information
}}
Images
IMAGE de taille moyenne
[[Fichier:A320 01.jpg|centre|SIMVOL|vignette]]
NB : on peut ajouter une dimension en pixels à la vignette : "...vignette|400px" par exemple (ci-dessous)
Galerie
les paramètres
s'indiquent avec l'option
mode="parametre"
traditional : le type de galerie d'origine utilisé par MediaWiki.
nolines : similaire au traditionnel, mais sans lignes de bordure.
packed : fait que les images ont la même hauteur mais des largeurs différentes, avec peu d'espace entre les images. Les lignes de ce mode réactif s'organisent en fonction de la largeur de l'écran.
packed-overlay: montre la légende superposée sur l'image, dans une boîte blanche semi-transparente.
packed-hover : similaire à packed-overlay, mais la légende et la boîte ne s'affichent qu'au survol.
slideshow : crée un diaporama des images.
Exemple 1
sans le paramètre : mode="packed-hover" (équivalent à "traditional")
<gallery class="center"> A320 01.jpg|réacteur 1 A320 01.jpg|réacteur 2 A320 01.jpg|réacteur 3 </gallery>
On peut aussi définir la hauteur et la largeur des vignettes (heights=) et la largeur (widths=) :
<gallery class="center" heights=200px widths=300px> A320 01.jpg|réacteur 1 A320 01.jpg|réacteur 2 A320 01.jpg|réacteur 3 </gallery>
Exemple 2
avec le paramètre : mode="packed-hoover"
<gallery class="center" mode="packed-hover"> A320 01.jpg A320 01.jpg A320 01.jpg </gallery>
test chargement images multiples
1- le chargement génère bien les vignettes chez o2switch[2] si ImageMagick est validé
2- le chargement ne génère les vignettes chez OVH[3] que si Image-Magick n'est pas validé
Mettre un texte en couleur
Texte en couleur, fond par défaut
<span style="color:green"> '''Ceci est un exemple...'''</span>
Ceci est un exemple...
texte en couleur fond en couleur
<span style="color:green; background:yellow"> '''Ceci est un exemple...'''</span>
Ceci est un exemple...
Texte par défaut, fond en couleur
<span style="background:#00FF00"> Ceci est un exemple...</span>
Ceci est un exemple...
créer une table
wikitable
Table style par défaut
Qui s'écrit :
{| class="wikitable"
| A320
| A321
| style="text-align:right;" | valeur 1
|-
| A319
| A330
| style="text-align:right;" | valeur 2
|-
| A350
| A380
| style="text-align:right;" | valeur 3
|}
Ce qui donne :
| A320 | A321 | valeur 1 |
| A319 | A330 | valeur 2 |
| A350 | A380 | valeur 3 |
table style en couleur et largeur imposée. En plaçant les attributs après la balise du début de tableau ({|) ils sont appliqués à la totalité du tableau
| A320 | A321 | valeur 1 |
| A319 | A330 | valeur 2 |
| A350 | A380 | valeur 3 |
table style en couleur et largeur imposée et affectation de styles par cellule
| A320 | A330 | valeur 1 |
| A319 | A330 | valeur 2 |
| A350 | A380 | valeur 3 |
conversion excel
Tableau excel converti avec le site [1].
Le tableau a été centré avec l'option : style="margin: auto;" Les colonnes ont été rendues triables avec l'option "sortable" ajoutée dans la "class wikitable".
| Date | Aéroports | auteur | Date | Aéroports | auteur | |
|---|---|---|---|---|---|---|
| 3/9/23 | Bordeaux (LFBD) | Fsfan50, BeviJo33 | 8/2/22 | Plan-de-Dieu (LF8451) | Claude Roure | |
| 3/7/23 | L'Aigle Saint-Michel (LFOL) | Christophe | 7/11/22 | Oyonnax (LFLK) | Claude Roure | |
| 3/1/23 | Andernos-les-Bains (LFCD) | Christophe | 6/30/22 | Pontoise (LFPT) | Cyril Real, Emmanuel Vélu | |
| 2/27/23 | Quiberon (LFEQ) | MaxGG60 | 6/24/22 | Millau (LFCM) | Claude Roure | |
| 2/25/23 | Beauvais (LFOB) | MaxGG60 | 6/17/22 | Figeac (LFCF) | Claude Roure | |
| 2/23/23 | Aurillac (LFLW) | Claude Roure | 5/28/22 | Bédarieux (LFNX) | Claude Roure | |
| 2/15/23 | Colmar (LFGA) | Phanou91 | 5/20/22 | Artemare (LF12) | Emmanuel Richer | |
| 1/23/23 | Chartres (LFOR) | Roland_LFOR | 5/17/22 | Romans (LFHE) | Claude Roure | |
| 12/18/22 | Ouessant (LFEC) | Yves P | 5/13/22 | Valréas (LFNV) | Claude Roure | |
| 11/30/22 | Crachier (LF3869) | Emmanuel Richer | 5/10/22 | Carpentras (LFNH) | Claude Roure | |
| 11/23/22 | Yenne (LF7351) | Emmanuel Richer | 5/5/22 | Aspres (LFNJ) | Claude Roure | |
| 11/14/22 | Lavours (LFIJ) | Emmanuel Richer | 4/29/22 | Rouen (LFOP) | Yves P | |
| 10/12/22 | Banon (LF0456) | Magnetic333 | 4/23/22 | Belley-Peyrieu (LFKY) | Emmanuel Richer | |
| 10/10/22 | Jouques-Bèdes (LF1352) | Magnetic333 | 4/13/22 | La Motte-Chalancon (LFJE) | Claude Roure | |
| 9/26/22 | Yvetot (LFYV) | Yves P | 4/6/22 | Aubenasson (LFJF) | Claude Roure | |
| 9/24/22 | Gap (LFNA) | Béralex | 3/24/22 | Mens (LF3828) | Emmanuel Richer | |
| 9/21/22 | Pamiers (LFDJ) | Claude Roure | 3/24/22 | Montmeilleur (LFKK) | Emmanuel Richer | |
| 9/10/22 | Lesches-en-Diois (LF2655) | Claude Roure | 3/5/22 | Argentan (LFAJ) | Yves P | |
| 8/30/22 | Deyras Saint-Victor (LF0753) | Claude Roure | 2/26/22 | Royan (LFCY) | Fsfan50, BeviJo33 | |
| 8/16/22 | Fiancey (LF2628) | Claude Roure | 2/21/22 | Nîmes-Courbessac (LFME) | Fabrice Voland |
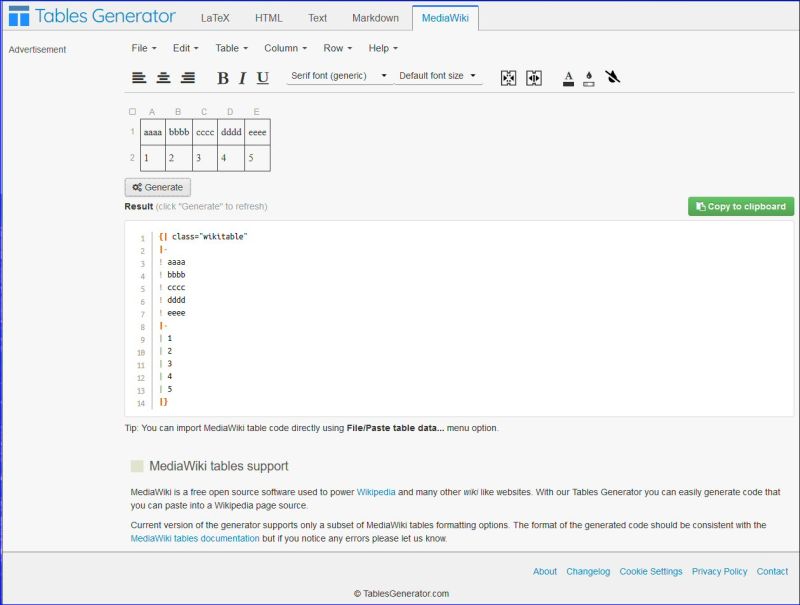
Générateur de tables
Il existe un site qui permet de générer ses tables en "wysiwig" (graphique), pour mediawiki ou pour d'autre logiciels (html par exemple).
Il est à cette adresse : tablesgenerator.com
Utilisation :
- On remplit la tableau du haut (la première ligne contient les titres de colonnes),
- On clique sur le bouton "Generate",
- On copie le contenu généré dans sa page wiki.
Afficher une table en plusieurs colonnes
On peut avoir besoin de mettre une table sur 2 (ou plus) colonnes. Une des façons d'y arriver, c'est de créer une table en HTML qui encapsulera la wikitable préalablement coupée en deux (ou plus).
Exemple avec une table centrée, triable, en 2 colonnes :
- la table HTML a un seule rangée (balises TR et /TR) et deux colonnes (balises TD et /TD)
|
|
Qui va se codifier comme suit :
<table "wikitable" style="margin:auto">
<tr>
<td>
{| class="wikitable sortable"
|- style="background-color:#ffc702;"
! Date !! Aéroports !! auteur
|-
| || ||
|-
| 3/9/23 || Bordeaux (LFBD) || Fsfan50, BeviJo33
|-
| 3/7/23 || L'Aigle Saint-Michel (LFOL) || Christophe
|}
</td>
<td>
{| class="wikitable sortable"
! Date !! Aéroports !! auteur
|-
| || ||
|-
| 1/27/22 || La Tour-du-Pin (LFKP) || Claude Roure
|-
| 1/22/22 || Saint-Jean-d'Avelanne (LFKH) || Claude Roure
|}
</td>
</tr>
</table>
Nota Bene (NB)
NB : tous les NB seront dans une zone grisée pour mieux les faire ressortir
Liste
S'écrit (le nombre d'astérisques définit l'indentation) :
* élément 1 ** sous-élément 1 ** sous-élément 2 ** sous-élément 3 *** sous-élément 3-1 *** sous-élément 3-2 * élément 2 * élément 3 * ...
Donne :
- élément 1
- sous-élément 1
- sous-élément 2
- sous-élément 3
- sous-élément 3-1
- sous-élément 3-2
- élément 2
- élément 3
- ...
Notes de bas de page
Un indice chiffré bleu entre parenthèses signale un complément d'information en bas de la page dans une rubrique "Notes et Reéférences".
Exemple :
Ceci est une note de bas de page[4]
s'écrit :
Ceci est une note de bas de page<ref>Exemple de note de bas de page</ref>
Un point fort : on peut ajouter des notes de bas de page à tout moment et n'importe où dans la page, la numérotation se met à jour automatiquement.
Positionner et imposer un sommaire
il faut placer la balise __TOC__ là où l'on veut placer le sommaire. Utile pour les pages ayant moins de 4 paragraphes (pas de sommaire).
Infobox rédacteur "mini"
Fusionner et supprimer des utilisateurs
Réservé aux administrateurs.
Utilisation de l'extension "UserMerge" préalablement installée et paramétrée dans "LocalSettings.php"
Il faut ouvrir la page spéciale "Fusionner et supprimer des utilisateurs" pour indiquer l'utilisateur à fusionner et avec qui puis s'il est à supprimer
Créer un sidebar dédié
On peut créer un sidebar[5] spécifique à un groupe d'utilisateurs.
Pour cela, il faut d'abord créer le groupe, lui affecter les utilisateurs choisis et enfin créer la page suivante :
MediaWiki:Sidebar-<nom du groupe> (sans les <>)
Exemple pour le groupe "simvol", page "MediaWiki:Sidebar-simvol"
.Simvol
. Administrateurs|Gestion technique
. Tuto-Wiki|Tuto wiki
.Test-divers|Tutos divers
.Spécial:Toutes_les_pages|Liste des pages
.Spécial:Liste_des_utilisateurs|Liste des utilisateurs
Kartographer